Cls چیست
CLS چیست و چرا برای سئو مهم است؟

در دنیای دیجیتال امروزی سرعت بارگذاری و تجربه کاربری (UX) دو فاکتور کلیدی برای موفقیت یک وب سایت هستند. گوگل همواره در حال تغییر الگوریتم های خود برای ارائه بهترین نتایج جستجو به کاربران است. یکی از عوامل مهم در رتبه بندی وب سایت ها توسط گوگل شاخص سنجش پایداری بصری (Cumulative Layout Shift) یا CLS است.
CLS در واقع معیاری برای سنجش تغییر ناگهانی در طرح بندی صفحه در حین بارگذاری و رندر شدن است. این تغییر ناگهانی می تواند در اثر بارگذاری تصاویر تبلیغات محتوا یا هر عنصر دیگری که باعث جابه جایی سایر عناصر در صفحه شود اتفاق بیفتد.
CLS چگونه سئو را تحت تاثیر قرار می دهد؟
CLS مستقیماً بر روی تجربه کاربری (UX) و به تبع آن سئو تاثیر می گذارد.
تاثیر منفی CLS بر UX:
- تداخل در تعامل کاربر: هنگامی که عناصر صفحه به طور ناگهانی جابه جا می شوند کاربر ممکن است به طور ناخودآگاه روی عنصری کلیک کند که قصدش نبوده است.
- احساس ناامیدی و خشم: کاربرانی که با وب سایت هایی که CLS بالایی دارند مواجه می شوند ممکن است احساس خشم و ناامیدی کنند و از ادامه استفاده از سایت منصرف شوند.
- کاهش اعتماد به وب سایت: اگر صفحه وب به طور مداوم در حال تغییر طرح بندی باشد کاربران ممکن است به اعتبار و کیفیت سایت شک کنند.
تاثیر منفی CLS بر سئو:
- کاهش رتبه در نتایج جستجو: گوگل CLS را به عنوان یکی از عوامل مهم در رتبه بندی وب سایت ها در نظر می گیرد. هر چه CLS بالاتر باشد رتبه وب سایت در نتایج جستجو پایین تر خواهد بود.
- کاهش نرخ کلیک (CTR): کاربرانی که با CLS بالا مواجه می شوند ممکن است تمایلی به کلیک روی لینک سایت شما نداشته باشند.
- کاهش زمان صرف شده در سایت: اگر کاربر به سرعت از سایت شما خارج شود این نشان دهنده تجربه کاربری منفی است که به طور غیر مستقیم سئو را تحت تاثیر قرار می دهد.
چگونه CLS را اندازه گیری کنیم؟
برای اندازه گیری CLS می توانید از ابزارهای مختلفی استفاده کنید:
- PageSpeed Insights: این ابزار گوگل به شما امکان می دهد تا CLS و سایر شاخص های سئو را برای سایت خود به طور دقیق بررسی کنید.
- Lighthouse: این ابزار گوگل به شما امکان می دهد تا CLS را به طور real-time برای یک صفحه خاص از سایت خود بررسی کنید.
- Google Chrome DevTools: این ابزار به شما امکان می دهد تا CLS را به طور real-time در کنسول مرورگر کروم خود بررسی کنید.
جدول 1: شاخص های CLS و معنی آنها
| شاخص CLS | معنی |
|---|---|
| 0 | بدون CLS |
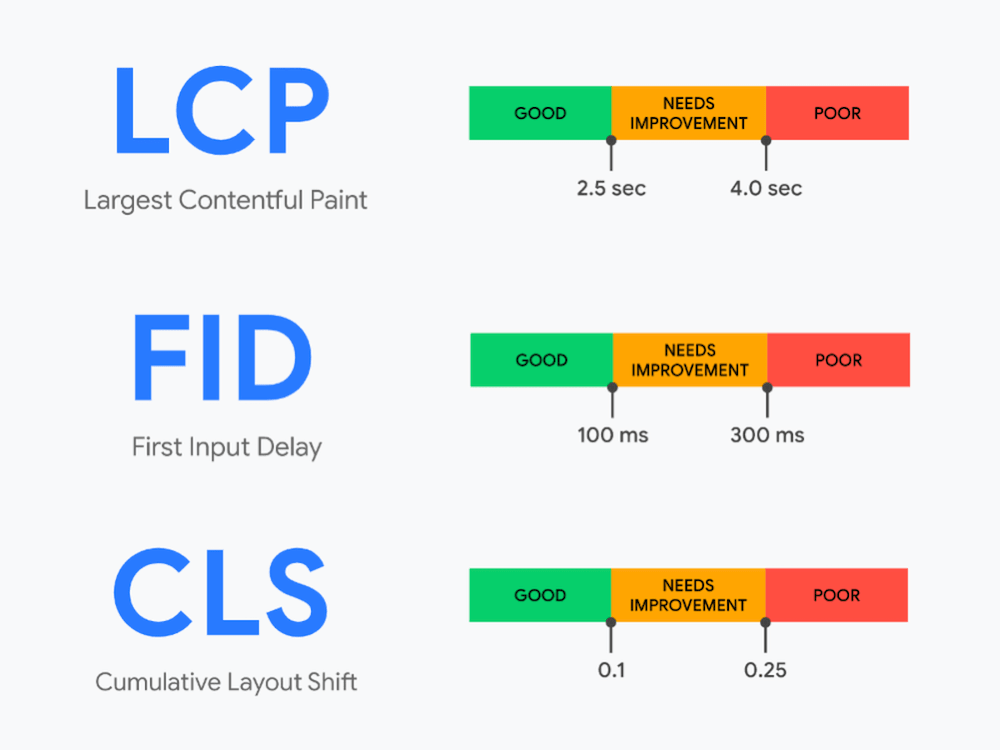
| 0.1 | CLS کم و مطلوب |
| 0.25 | CLS متوسط |
| 0.5 | CLS بالا و نیاز به بهبود دارد |
| 1 | CLS خیلی بالا و نیاز به اصلاح فوری دارد |
چگونه CLS را بهبود دهیم؟
برای بهبود CLS می توانید از روش های مختلفی استفاده کنید:
- بارگذاری تصاویر با
lazy loading: با این روش تصاویر فقط زمانی بارگذاری می شوند که در معرض دید کاربر قرار بگیرند. - بهینه سازی فونت ها: فونت های سنگین می توانند باعث ایجاد CLS شوند.
- استفاده از جاوا اسکریپت بهینه: جاوا اسکریپت های Heavy می توانند باعث ایجاد CLS شوند.
- استفاده از
placeholderبرای تصاویر: قبل از بارگذاری تصاویر به جایplaceholderاز تصاویر dummy استفاده کنید. - اجتناب از
resizeکردن ناگهانی عناصر: از تغییر اندازه ناگهانی عناصر صفحه خودداری کنید. - استفاده از
position: fixed: برای عناصر фикси شده در صفحهposition: fixedرا انتخاب کنید. - استفاده از
position: sticky: برای عناصر sticky در صفحهposition: stickyرا انتخاب کنید. - استفاده از
preloadبرای CSS و JS: برای preload کردن CSS و JS در صفحهpreload** را انتخاب کنید.
سوالات متداول
1. CLS چگونه بر روی SEO تاثیر می گذارد؟
CLS به طور مستقیم بر روی تجربه کاربری (UX) تاثیر می گذارد. تجربه کاربری (UX) نیز به طور مستقیم بر روی سئو تاثیر می گذارد. گوگل CLS را به عنوان یکی از عوامل مهم در رتبه بندی وب سایت ها در نظر می گیرد.
2. چگونه CLS را در صفحه وب اندازه گیری کنیم؟
برای اندازه گیری CLS می توانید از ابزارهای مختلفی استفاده کنید: PageSpeed Insights Lighthouse و Google Chrome DevTools.
3. چگونه CLS را در صفحه وب بهبود دهیم؟
برای بهبود CLS می توانید از روش های مختلفی استفاده کنید: بارگذاری تصاویر با lazy loading بهینه سازی فونت ها استفاده از جاوا اسکریپت بهینه استفاده از placeholder برای تصاویر اجتناب از resize کردن ناگهانی عناصر استفاده از position: fixed استفاده از position: sticky و استفاده از preload برای CSS و JS**.
نتیجه گیری
CLS یک معیار مهم برای سنجش تجربه کاربری (UX) و به تبع آن سئو است. بهبود CLS باعث افزایش UX و رتبه سئو سایت شما می شود. با رعایت روش های ذکر شده در این مقاله می توانید CLS را در وب سایت خود به طور قابل توجهی بهبود دهید.